اگر صاحب یک کسب و کار آنلاین هستید و محصولات و خدمات خود را به واسطهی درگاه پرداخت اینترنتی به فروش میرسانید، حتما میدانید که پرداخت مهمترین بخش فرآیند فروش شما به حساب میآید، زیرا مرحلهای است که در نهایت منجر به کسب درآمد میشود. بنابراین انتخاب بهترین مدل و فرم UX و UI در بهینهسازی نرخ تبدیل پرداخت، اهمیت فراوانی دارد. اگر با مفهوم نرخ تبدیل پرداخت و اهمیت آن آشنایی ندارید، پیشنهاد میکنیم این مقاله را مطالعه کنید. همانطور که به آن اشاره شد، طراحی فرم پرداخت، در هدایت فردِ بازدیدکننده به کاربر پرداختکننده بسیار مهم و تاثیرگذار است، چنانچه طراحی فرآیند پرداخت محصول خود را به گونهای پیادهسازی کنید که فرد بازدیدکننده در همان ثانیههای اول، با ابهامات بسیاری روبهرو شود، در آخرین و مهمترین مرحله که پرداخت مبلغ کالاست، او را از دست خواهید داد و تمام تلاشی که برای جذب مشتری کردهاید هدر رفته است. بنابراین اگر قصد دارید ترافیک فروش آنلاین خود را افزایش دهید، و با بهترین روشها و فرمهای صفحهی پرداخت و قوانین آن آشنا شوید، در ادامهی این مطلب با ما همراه شوید.
۱. اولین و مهمترین قانون
برای اینکار یک قانون ساده ولی بسیار بسیار مهم وجود دارد که پیش نیاز مراحل بعدی است، آشنایی با مخاطب هدف و تجزیه تحلیل نیازهای اوست. فراموش نکنید هیچگاه از دستورالعملها کورکورانه پیروی نکنید و سعی کنید آنها را متناسب با مخاطب هدف خود انتخاب کنید و تمامی مراحل پرداخت را به طور ویژه برای مخاطب خود طراحی کنید.
۲. فرمهای چند ستونی را فراموش کنید.
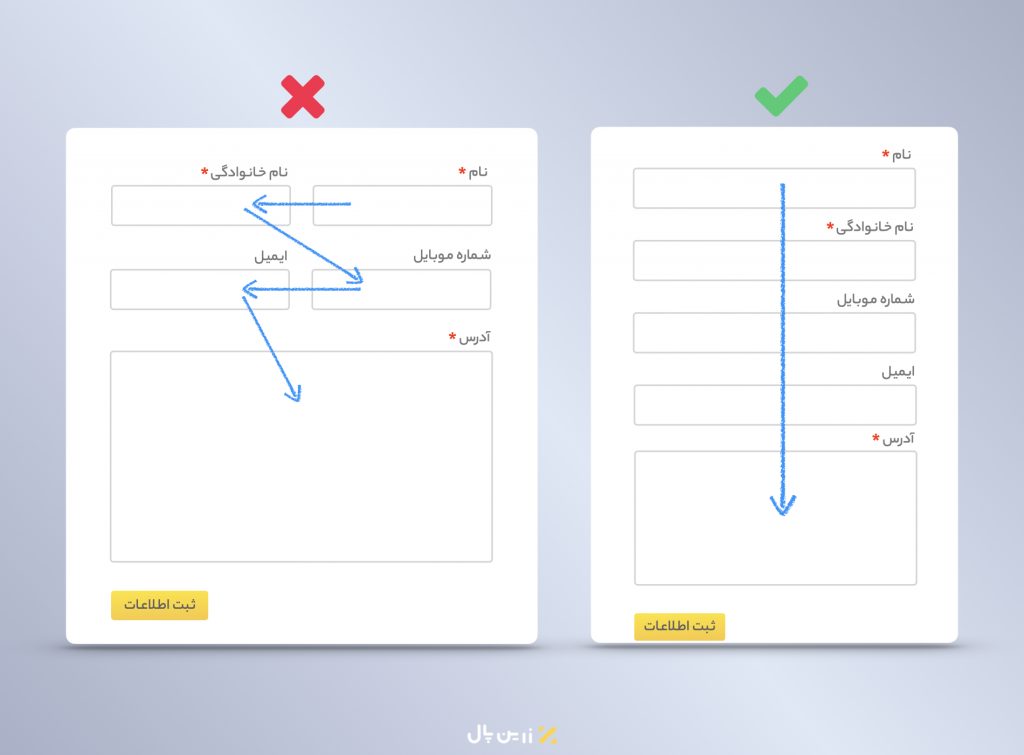
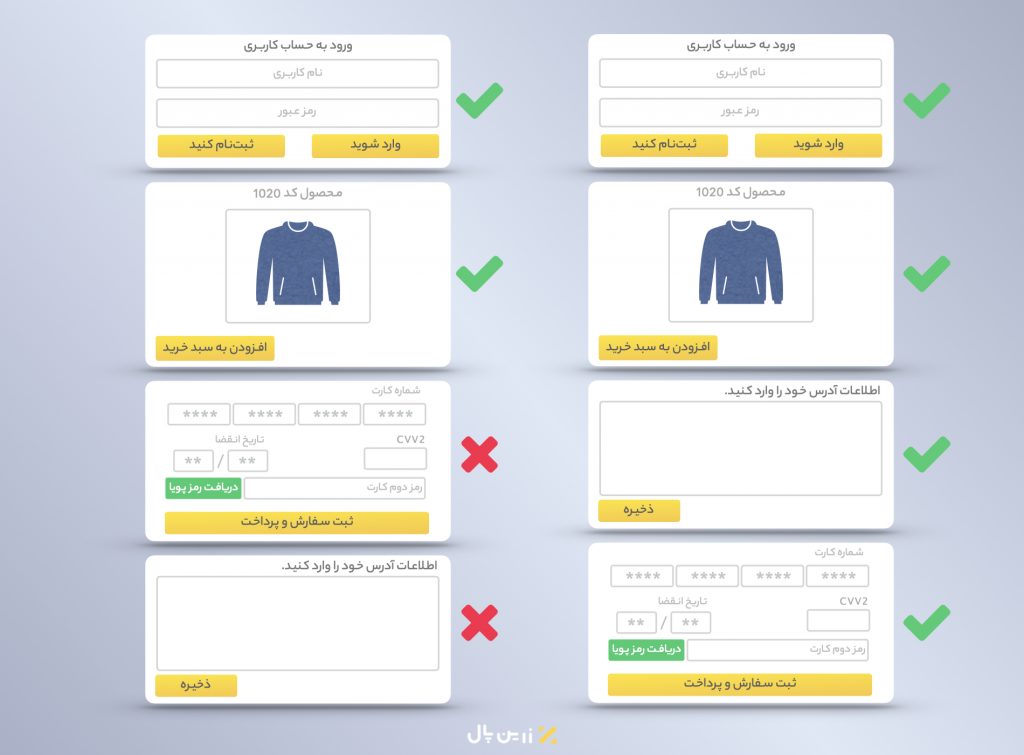
طرحبندی فرمهای چند ستونی اغلب به اشتباه تفسیر میشوند و همین مساله باعث میشود کاربران از بخشهای مهم عبور کنند یا دادههای ورودی را در قسمتهای اشتباه وارد کنند. همچنین این مساله منجر به ترک سبد خرید میشود، زیرا مشتریان نمیتوانند به دلیل پر کردن فرم اشتباه به مرحلهی بعدی بروند. مساله این است که در بیشتر مواقع، زمانیکه فیلدها را در دو ستون مجزا چیدمان میکنیم، ممکن است با توجه به نوع دستگاهی که افراد استفاده میکنند، به طور مثال تبلت، تلفنهای همراه با کامپیوترهای شخصی، برخی از فیلدها از دیدرس او پنهان بماند و دیده نشود. بنابراین همانطور که گفته شد کاربر نمیتواند به مرحلهی بعد برود و در عین حال متوجه خطایی که دریافت میکند هم نخواهد شد. به همین دلیل دست از تلاش میکشد و خرید خود را نیمهکاره رها کرده و وبسایت فروشگاه را ترک میکند. به مثال زیر توجه کنید که چگونه فرمهای دو یا چند ستونی باعث سردرگمی کاربر میشوند.

نکتهی دیگر این است که درک اطلاعاتی که به صورت تک ستونی طراحی شدهاند، به مراتب برای افراد آسانتر است، به این دلیل که در چنین فرمی، چشم کاربر تنها به یک جهت و در یک حالت طبیعی گردش میشود. در حقیقت فیلدهای تک ستونی، علاوهبر اینکه فرم بسیار رایجتری نسبت به چند ستونیهاست، همچنین وسعت دید کاربر را بهراحتی در بر میگیرد. بنابراین، یک طرح یک ستونی این خطر را دارد که کاربران از فرم پرداخت تفسیر نادرستی داشته باشند و نتوانند خرید خود را نهایی کنند.
۳. به موارد خاص توجه کنید.
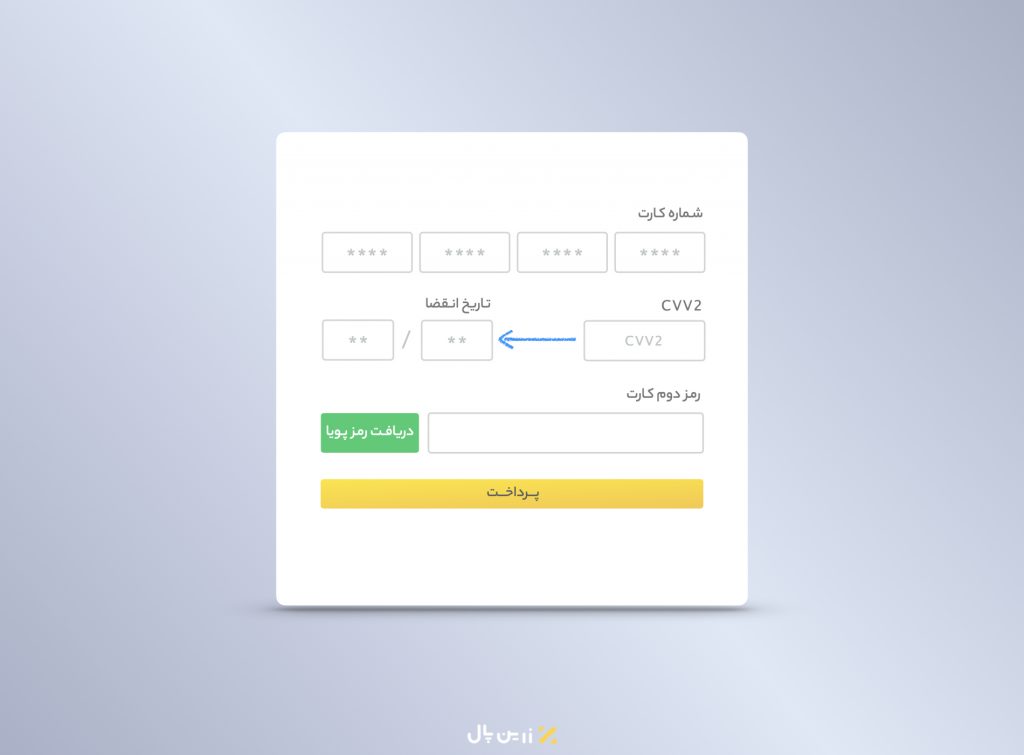
توجه داشته باشید با اینکه میتوانید چندین فیلد را در یک ردیف قرار دهید و از سردرگمی کاربران جلوگیری کنید، اما در برخی موارد استثنا هم وجود دارد. به عنوان مثال، دریافت اطلاعات کارت بانکی، به صورت خطی که در این مورد خاص، چند ستونی بودن باعث سردرگمی کاربران نمیشود، زیرا در این حالت، اطلاعات به صورت رشتهای و در شکل و قالبی معمول و رایج طراحی شدهاند که کاربر با فرم آن آشنایی کامل دارد. در واقع تنهای چیزی که هنگام پرداخت برای افراد اهمیت دارد، این است که توالی فیلدهای پرداخت درست مانند کارت بانکی فیزیکی آنها نمایش داده شود.

۴. تعداد فیلدها را کاهش دهید.
مورد دیگری که باعث سردرگمی کاربر بازدیدکننده میشود، تعداد قسمتهای فرم پرداخت است. در حقیقت یکی از مشکلات اساسی این است که در فرمهای پرداخت اکثر وبسایتها، اطلاعات خواسته شده دو برابر بیشتر از اطلاعات موردنیاز است که همین مساله، از مهمترین دلایل ترک وبسایت پیشبینی میشود. یک جریان پرداخت ایدهآل برای کاربرانی که در وبسایت فروشگاه ثبتنام نکردهاند و به عنوان کاربر بازدیدکننده در نظر گرفته میشوند، نباید بیشتر از ۸ قسمت باشد. بنابراین سعی کنید در طراحی جریان پرداخت، حدالامکان تعداد فیلدها را کاهش دهید و تنها به دریافت اطلاعات موردنیاز بسنده کنید. همچنین میتوانید با جابهجایی فیلدهای فرم پرداخت، سرعت هدایت کاربر بازدیدکننده به مرحلهی پرداخت را بهبود بخشید. به طور مثال، بررسی کنید که دریافت اطلاعات آدرس کاربر در فیلد چندم به کاربر نمایش داده شود. در برخی از وبسایتهای معتبر فروش آنلاین، این فیلد را در آخرین مرحله، حتی پس از پرداخت مبلغ محصول به وسیلهی کاربر قرار میدهند. با اینحال دو نکته را به خاطر بسپارید، اولین نکته این است که میبایست رفتار کاربران فعلی خود را بسنجید تا بتوانید بهترین فرم پرداخت را برای کاربران بازدیدکنندهی خود طراحی و پیادهسازی کنید. دومین نکته که اهمیت فراوانی دارد، طراحی فرم پرداخت مطابق با الگوی رایج فروش با درگاه پرداخت اینترنتی و سیستم بانکی کشوری است که در آن زندگی میکنید.
۵. با توضیح هر بخش، فرآیند پرداخت را کوتاه کنید.
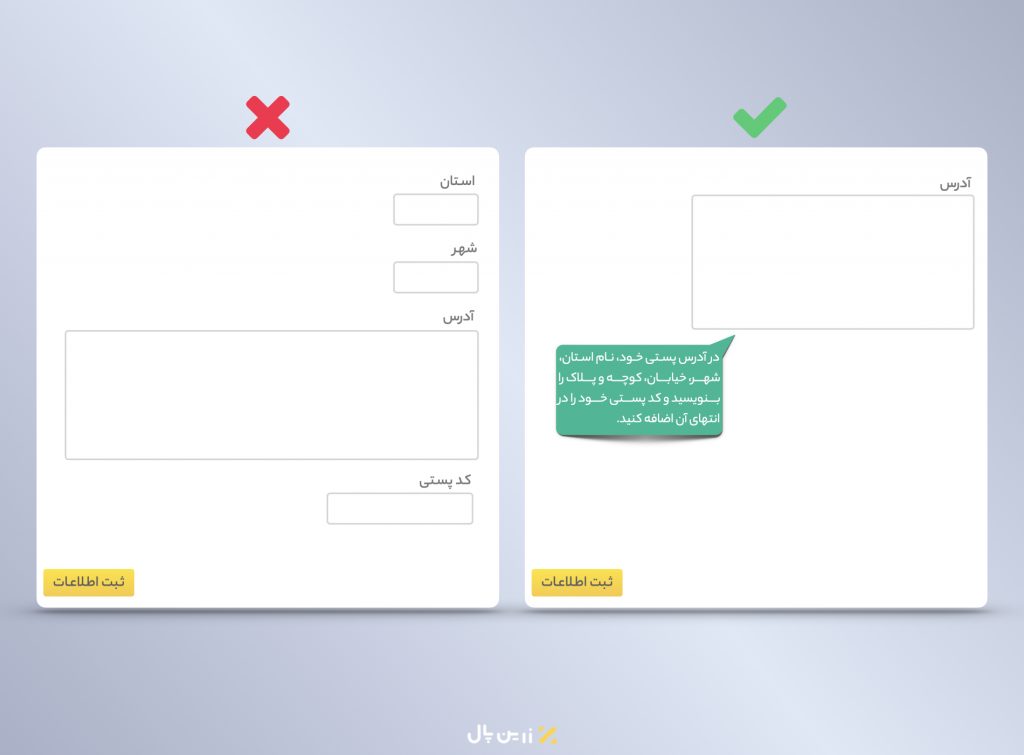
ممکن است بسته به نوع محصولات یا خدماتی که در کسب و کار خود ارائه میدهید، جریان پرداخت کمی طولانیتر از حد معمول پیشبینی شود، در این شرایط، بهترین راهحل برای جلوگیری از ترک وبسایت فروشگاه، استفاده از Tag Description یا برچسب توضیحات است. به این صورت که متناسب با هر فیلد، شرح مختصری از مواردی که نمایش آن را به کاربر خود را ضروری میدانید نوشته شود و خارج از فیلد اطلاعات اصطلاحا به آن چسبانده شود. راه حل دیگر این است که وارد کردن اطلاعات فیلد موردنظر خود را به صورت “اختیاری” نمایش دهید.

با وجود تمام این موارد همچنان توصیه میکنیم حدالامکان فیلدهای غیر ضروری را حذف کنید یا موارد رشتهای و را با یکدیگر تجمیع کنید. به طور مثال؛ به جای دو فیلد مجزا برای نام و نام خانوادگی، در یک فیلد نام کامل را درخواست کنید.

۶. چیدمان فرم پرداخت را ترتیببندی کنید.
یک روش ایدهآل دیگر این است که ابتدا سادهترین اطلاعات موردنیاز فرم پرداخت، مانند نام یا آدرس ایمیل را پیادهسازی کنید، سپس در مراحل بعدی وارد کردن جزییات زمانبری مانند کارت بانکی، آدرس پستی یا موارد اینچنینی را از او درخواست کنید. در این حالت، به صورت غیرمستقیم باعث ایجاد یک حس خوشایند و اشتیاق در کاربر بازدیدکننده شدهاید، ضمن اینکه با این روش، احتمال نهایی کردن پرداخت توسط وی چند برابر خواهد شد.

۷. تهیهی فرمهای پیشفرض خودکار
جای تعجب است که بعضا میبینیم در فرآیند پرداخت محصولی که در فروشگاههای بزرگ و شناختهشدهی آنلاین ارائه میشود، اطلاعاتی از کاربر بازدیدکننده درخواست میشود که باعث طولانیتر شدن مسیر پرداخت میشود و در نهایت منجر به ترک صفحهی وبسایت فروشگاه و ریزش مشتری میشود. جالب است بدانید این در حالی است که صاحب آن فروشگاه بهراحتی میتواند به اطلاعات موردنیاز خود دست بیاید، بدون اینکه نیاز به وارد کردن این اطلاعات از سمت کاربر باشد. اگر میخواهید یکی از آنها نباشید، توصیه میکنیم تا آنجا که میتوانید از فرمهای تکمیل خودکار استفاده کنید و فرآیند پرداختی آسان و سریع، برای مشتریان خود فراهم سازید. به عنوان مثال، میتوانید از هدفگذاری مکان جغرافیایی استفاده کنید و با استفاده از ثبت نام یا کد کشور، فیلدها را به صورت پیشفرض تکمیل نمایید. همچنین میتوانید ابتدا کد پستی کاربر را از او درخواست کنید و سپس بخشهایی را با مشخصات آدرس پر کنید.
۸. فیلدهای الزامی یا اختیاری را مشخص کنید.
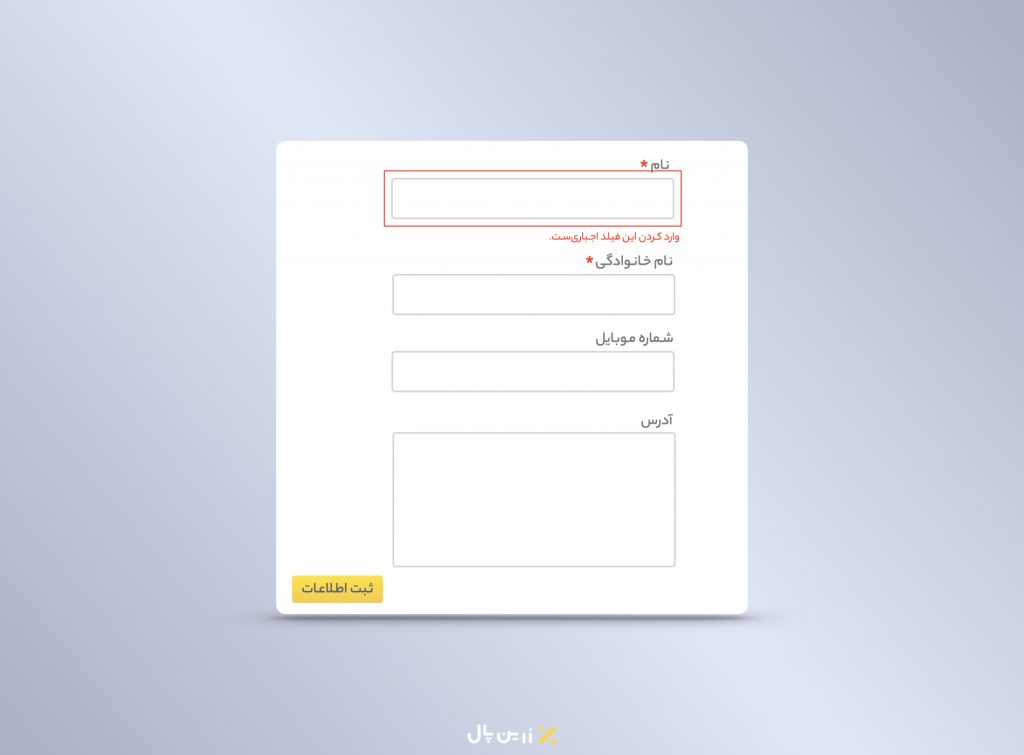
درست است که بسیاری از وبسایتها برای نشان دادن اهمیت و ضرورت بخشی که نیاز به تکمیل اطلاعات دارد، از نشان «ستاره» استفاده میکنند که بسیار هم رایج است، با اینحال بهتر است با این پیشفرض قدم بردارید که ممکن است برخی افراد، همچنان با کاربرد ستاره و معنای آن آشنایی نداشته باشند. بنابراین اگر وارد کردن اطلاعات یک یا چند بخش، توسط کاربر ضرورت دارد، طوری که بدون تکمیل آنها، نمیتواند به مرحلهی بعدی راه یابد، بهتر است علاوهبر ستاره، با نوشتن متنی درون فیلد اجباری، به نوعی این مساله را شفافسازی کنید. به طور مثال اینطور بنویسید که؛ «وارد کردن اطلاعات این بخش الزامیست». با این روش، احتمال ایجاد ابهام و سردرگمی در کاربر بازدیدکننده به صفر میرسد و فرد بدون معطلی مراحل پرداخت را یکی پس از دیگری طی میکند. همچنین میتوانید با استفاده از رنگهای سبز و قرمز، اهمیت بخشها را مشخص کنید. به این صورتکه برای فیلدهای اجباری ستارهای با رنگ قرمز، و برای فیلدهای اختیاری ستارهای با رنگ سبز قرار دهید. این نکته را در نظر داشته باشید که تحت هیچ شرایطی از رنگ خاکستری استفاده نکنید، مخصوصا در شرایطی که میدانید درصدی از کاربران شما را افراد مسن تشکیل میدهند.

۹. به جای گزینههای کشویی، از گزینههای رادیویی استفاده کنید.
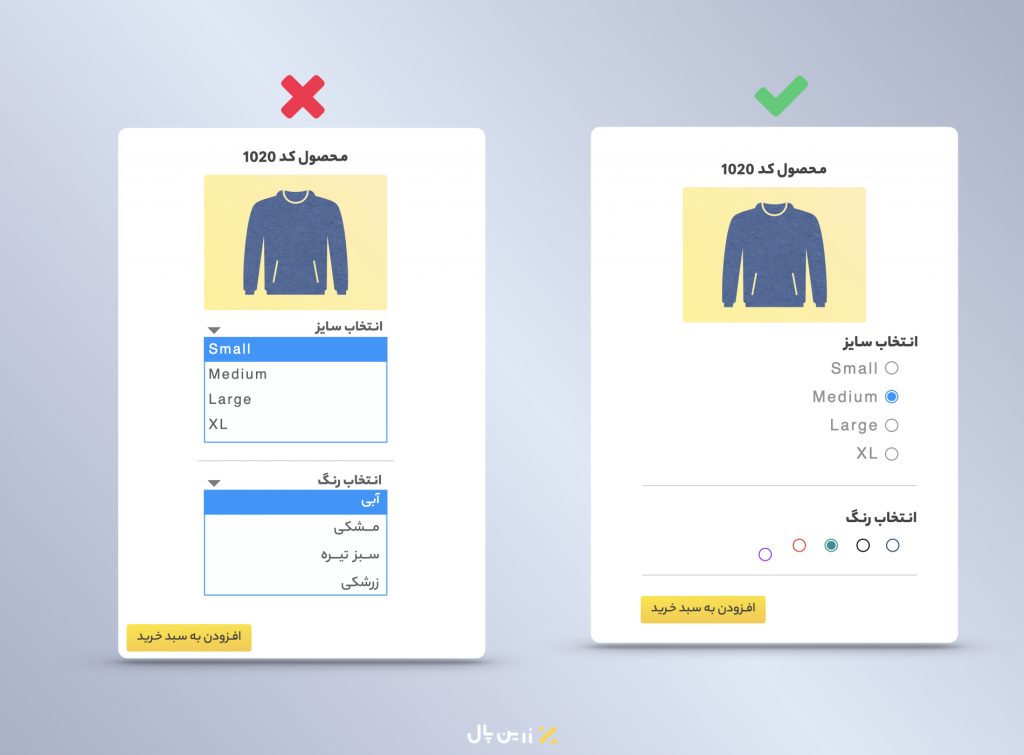
مطالعه نشان داده که افراد فرمهای دارای دکمههای رادیویی (Radio Button) را سریعتر از فرمهای دارای دکمههای چند گزینهای یا کشویی (Dropdown) تکمیل میکنند. به این دلیل که باعث میشود کاربران در یک نگاه اجمالی، گزینهی موردنظر خود را پیدا کرده و سریعتر به هدف نهایی خود برسند. حتی اگر بیشتر از پنج گزینه داشته باشید، باز هم دکمههای رادیویی کاربردیتر هستند و محبوبیت بیشتری نسبت به سایر مدلهای چندگزینهای دارند. یکی دیگر از نتایج مثبتی که استفاده از این مدل به همراه دارد، امکان ارائهی گزینههای مختلف در بهترین شکل و در دیدرس کامل کاربر بازدیدکننده است. سامانههای ارائهی خدمات اینترنتی را در نظر بگیرید. زمانی که فرد برای خرید طرح اشتراکی خود، وارد صفحه میشود، در همان ثانیههای اول میتواند اشتراک موردنظرش را انتخاب کند، زیرا تمام گزینهها کاملا در زاویهی دید او قرار گرفته، و بدون نیاز به جستجو، به سرعت قادر است تصمیمگیری کند.

۱۰. از ارائهی لینک ارجاع کاربر به وبسایتهای دیگر خودداری کنید.
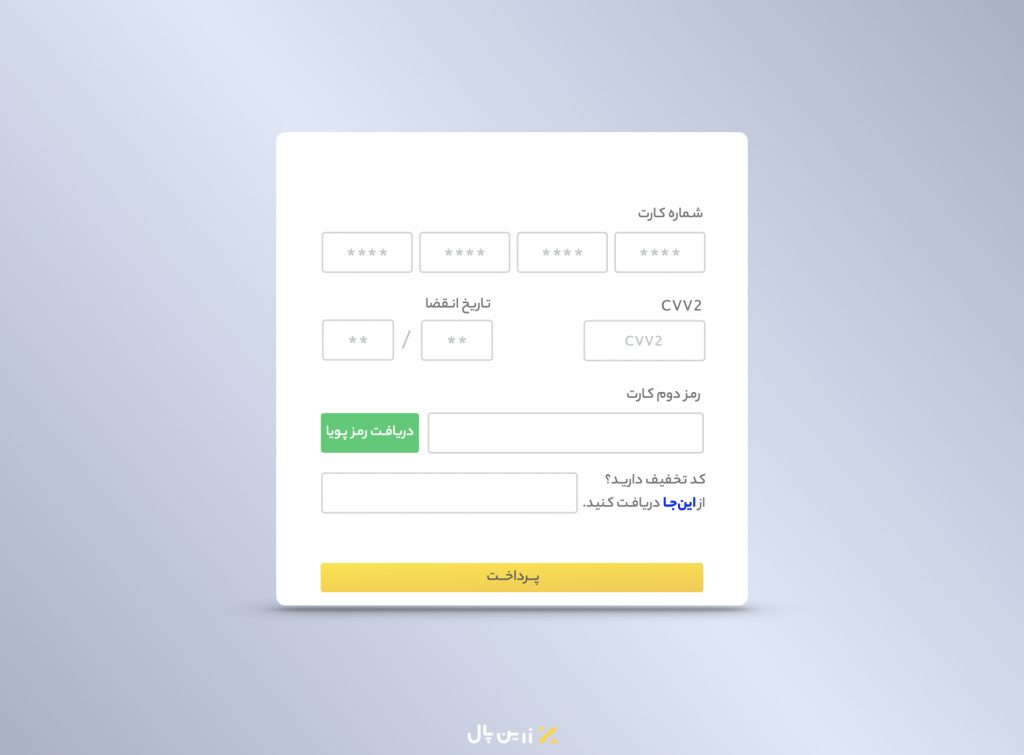
اگر میخواهید نرخ پرداخت کسب و کار خود افزایش دهید، از پلتفرمها یا سامانههایی که منحصرا در ارائهی سرویسهایی مانند؛ کد تخفیف، کوپنها یا موارد مشابه دیگر تمرکز دارند استفاده نکنید. هنگامی که کاربر، فیلد مرتبط با کد تخفیف را مشاهده میکند، تصور میکند یک پیشنهاد ویژه به او ارائه شده و بیاختیار شروع به جستجوی آن میکند. حتی در بیشتر مواقع نیز ممکن است وبسایت فروشگاه شما را برای جستجوی بیشتر و دریافت کد تخفیف ترک کنند و این درست همان عکسالعملی است که به هیچ عنوان نباید اتفاق بیفتد. زیرا یک خطر جدی محسوب میشود، از اینرو که در ۸۰ درصد مواقع، کاربر بازدیدکننده دیگر به وبسایت شما برنمیگردد و بهطور کامل آن را ترک میکند. زیرا به کمک شما توانسته معاملات بهتری را در وبسایت رقیبتان پیدا کند. بنابراین قرار دادن لینک دریافت کد تخفیف از یک سامانهی خاص، یعنی هدایت کاربران به ترک وبسایت و در نهایت کاهش نرخ تبدیل پرداخت موفق.

جمعبندی
با توجه به موارد ذکر شده، بهینهسازی فرآیند پرداخت به شما کمک میکند فروش بیشتری داشته باشید. به طور کلی، هرچه روند پرداخت آسانتر باشد، احتمال خرید و بازگشت دوبارهی مشتری به وبسایت فروشگاه شما بیشتر خواهد شد. پس سعی کنید میان سرعت، عملکرد و کارایی، مناسبترین نوع تعادل را برقرار کنید، به گونهای که فرآیند پرداخت طراحی شده، کاملا مطابق با نیازهای اساسی کاربر باشد.