در مطالب قبلی به مهمترین نکاتی که به طور مستقیم باعث افزایش نرخ تبدیل پرداخت کسب و کارها میشوند پرداختهایم. در حقیقت چشمانداز موفقیت در رشد و توسعهی هر کسب و کاری، تلفیقی از چندین فعالیت گوناگون است که هر کدام از روش منحصربهفردی پیروی میکند. از جمله بهینهسازی وبسایتهایی که در فروش محصولات، از درگاه پرداخت اینترنتی استفاده میکنند و فروش آنلاین دارند.در بخش سوم از مجموعه مقالههای منتشر شده با عنوان راهنمای جامع افزایش «نرخ تبدیل پرداخت» با استفاده از بهینهسازی ظاهر گرافیکی (UI) و تجربهی کاربری (UX)، سایر نکات تاثیرگذار در رشد درآمد و افزایش نرخ کاربران پرداخت کننده را با شما به اشتراک گذاشتهایم. چنانچه تا کنون موفق به مطالعهی بخشهای «اول» یا «دوم» نشدهاید، میتوانید با ورود به بخش اول و بخش دوم مقاله، اطلاعات خود را در این خصوص تکمیل نمایید.
۲۱. جستجوی سریع محصولات
قسمت Search Box را در قسمتی از وبسایت خود قرار دهید که در معرض دید کاربر بازدیدکننده است. در این صورت کاربر برای دریافت اطلاعات موردنیاز خود، دچار سردرگمی نخواهد شد و بهراحتی محصولی که به دنبال خرید آن است را پیدا کرده و به سبد خرید خود اضافه میکند.

۲۲. از روشهای متنوع پرداخت استفاده کنید.
هرچه فرآیند پرداخت متنوعتر باشد، به همان میزان رضایت کاربر نیز بیشتر خواهد بود و با اطمینان بیشتری خرید خود را نهایی میکند. زیرا میتواند مسیر پرداختی را انتخاب کند که با شرایط او همخوانی دارد. بنابراین سعی کنید امکان پرداخت کارت به کارت، پرداخت نقدی، پرداخت درب منزل با دستگاه کارتخوان، یا پرداخت با فیش واریزی را برای او فراهم سازید.
۲۳. بهروزرسانی وبسایت فروشگاهتان را فراموش نکنید.
با ارائهی نسخههای بهروزرسانی در فواصل زمانی استاندارد، درصد تبدیل کاربر به مشتری وفادار را افزایش میدهید. زیرا این حس در فرد ایجاد میشود که شما نسبت به مشتریان خود بسیار متعهد هستید، و با بهبود و تقویت مستمر وبسایت، از بروز اختلالات احتمالی پیشگیری میکنید.
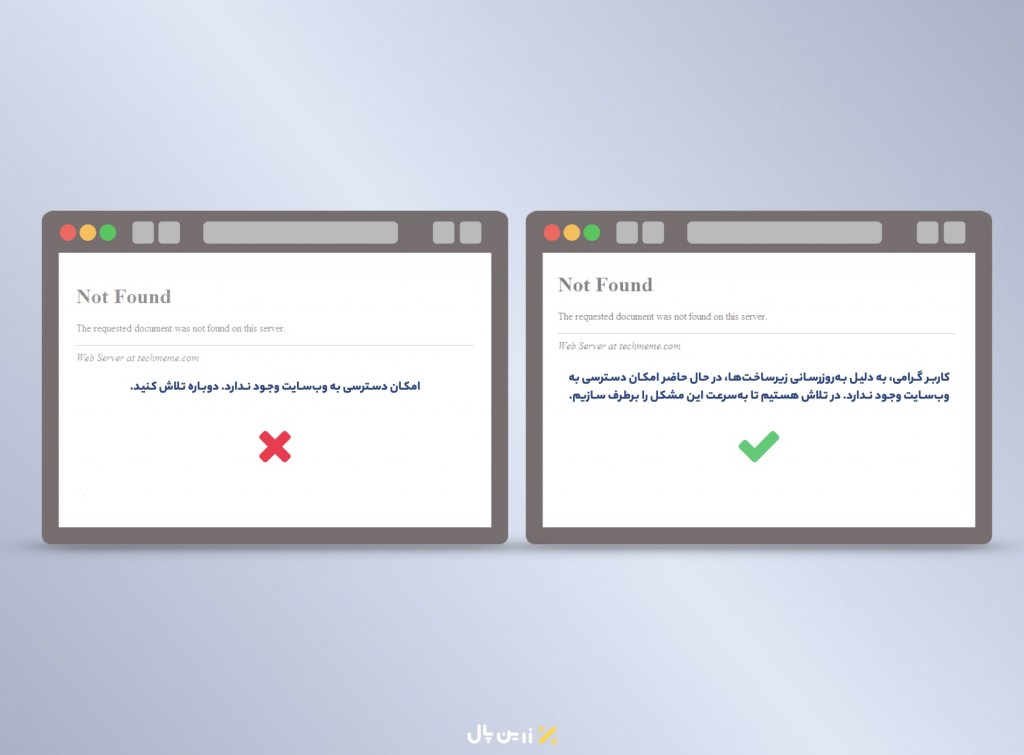
۲۴. دلایل بروز اختلال را شفافسازی کنید.
هشداری که هنگام دریافت خطا توسط کاربر، به او نمایش داده میشود را شفافسازی کنید تا در جریان تمام جزییات قرار گیرد. سعی کنید در انتقال پیام هشدار، به یک جملهی کوتاه و مستقیم بسنده کنید و از توضیحات غیرضروری بپرهیزید. بنابراین احتمال خروج کاربر از وبسایت فروشگاه شما تا درصد قابل توجهی کاهش مییابد.

۲۵. در نمایش پیام خطا، از لحن مثبت استفاده کنید.
بهطور معمول، کاربران پیامهای منفی را نمیپسندند و در بیشتر مواقع ممکن است با وجود تمام شفافسازیهای انجام شده، همچنان تمایلی برای ثبت سفارش و ادامهی خرید از فروشگاه مدنظر خود را نداشته باشند. این در حالی است که بهسادگی میتوان از بروز چنین مسالهای جلوگیری کرد. برای درک بهتر این نکته به مثالی که در ادامه آوردهایم توجه کنید. کاربری برای خرید محصولی از فروشگاه آنلاین شما وارد وبسایت میشود و تمام مراحل را یکی پس از دیگری طی میکند تا به مرحلهی وارد کردن اطلاعات کارت بانکی، و ثبت سفارش میرسد.
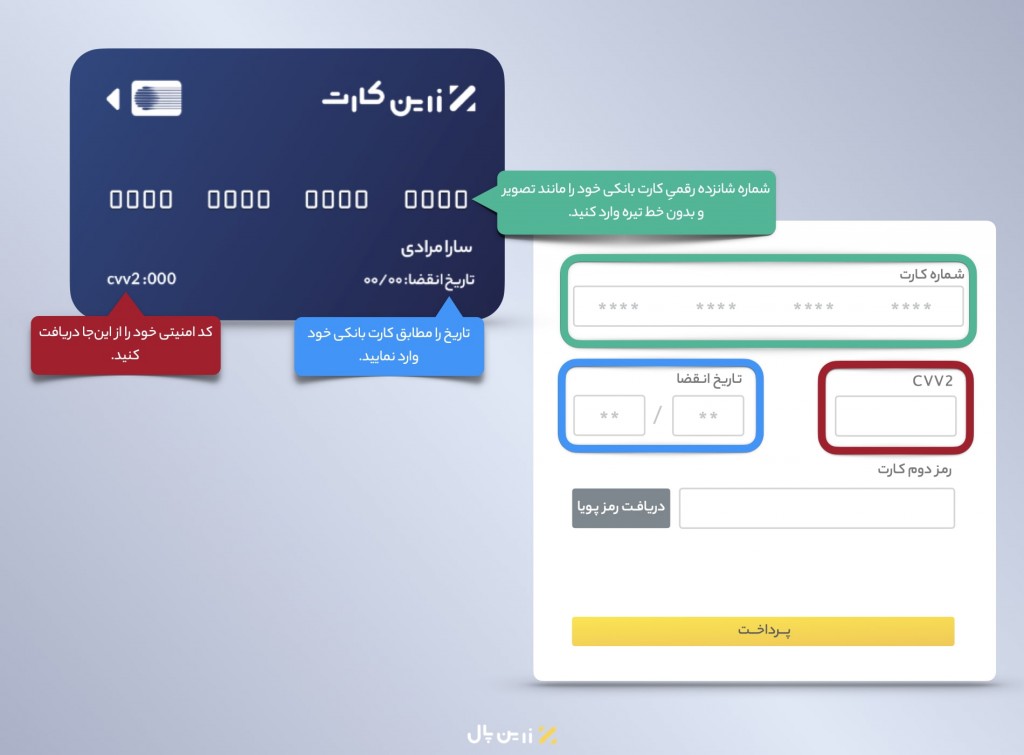
در این مرحله کد امنیتی کارت یا CVV2 را به اشتباه وارد میکند. توجه داشته باشید که این نقطه درست همانجایی است که اهمیت بهینهسازیِ تجربه و رابط کاربری وبسایت، مشخص میشود. اگر در این لحظه جملاتی با لحن منفی مانند: «درخواست شما معتبر نیست» یا «اطلاعات وارد شده اشتباه است» به او نمایش داده شود، بدون شک باعث تعدیل کاربر در ادامهی فرآیند پرداخت میشود. با توجه به اینکه خطاهای فنی و سیستمی، اجتنابناپذیرند، چگونه این موقعیت را به بهترین شکل مدیریت کنیم؟ پاسخ به این سوال بسیار ساده است. برای انتقال پیام خطا به کاربر خود، بهجای استفاده از جملات منفی، پیامی با مضمون راهنمایی به او نمایش دهید. به عنوان مثال با نمایش تصویر کارت و جملاتی مانند: «کد امنیتی خود را از اینجا دریافت کنید»، کاربر را برای پیدا کردن CVV2 راهنمایی کنید.

۲۶. راهنمای ثبت اطلاعات کارت بانکی
یکی از مهمترین دلایل خروج کاربر از وبسایت فروشگاه، عدم دریافت اطلاعات کافی برای عبور از مراحل پرداخت محصول است. بهطور مثال درست هنگامیکه کاربر در حال وارد کردن شماره کارت بانکی خود است، با خطایی مواجه میشود که به دلیل عدم شفافیت، یا توضیح این بخش در صفحهی دیگری، موفق به علتیابی و در نتیجه رفع خطا نمیشود، بنابراین به ناچار دست از تلاش برمیدارد و از ثبت سفارش و خرید منصرف میشود. برای جلوگیری از بروز این اتفاق، تنها نیاز است در فرم پرداخت، تمام الزامات را با ثبت توضیحات برای او شرح دهید. به عنوان مثال یک دستور کوتاه در کنار هر فیلد اضافه کنید و یک جملهی کوتاه مانند «شماره کارت بدون خط تیره وارد شود» را اضافه کنید.

۲۷. فرآیند پرداخت را تصویرسازی کنید.
برای اینکه کاربران نحوهی تکمیل فرم پرداخت را بهسادگی درک کنند از یک الگوی تصویری مطابق شکل زیر استفاده کنید. به این منظور میتوانید به کمک Skeuocard که یکی از شناختهشدهترین ابزارهای هوشمندسازی فرم پرداخت به شمار میرود، الگویی برای نحوهی ثبت اطلاعات کارت بانکی تهیه کرده و به کاربران خود نمایش دهید.
۲۸. نمایش نماد اعتماد
یکی از دلایل خروج از مرحلهی پرداخت و انصراف از ادامهی آن، عدم اعتماد کاربر به وبسایت فروشگاه، برای ثبت اطلاعات بانکی است. بنابراین قرار دادن نماد اعتماد الکترونیکی به عنوان نشان امن پرداخت، باعث ایجاد حس اطمینان در فرد شده و نرخ تبدیل پرداخت را افزایش میدهد.

۲۹. تمرکز میدانی کاربر را هدفگذاری کنید.
با استفاده از رنگهای تیره برای حاشیه یا برجستهسازی کادر، یا تغییرات ظاهری دیگر، بخش موردنظر خود را مقابل نقطهی دید کاربر قرار دهید. به کمک این فرآیند، اهمیت آن در ذهن کاربر چندین برابر شده و به همین دلیل مدت زمان بیشتری را در وبسایت شما صرف خواهد کرد که در نهایت احتمال جستجوی محصول و ثبت سفارش توسط فرد بیشتر میشود.
۳۰. به کمک تصاویر بانکی، اعتمادسازی کنید.
روشی دیگر برای ایجاد حس اطمینان در کاربر، استفاده از تصاویر استاندارد و شناخته شدهی کارتهای بانکی است. در واقع نمایش آرمهای آشنا، مهر تاییدی بر صحت و امنیت پرداخت آن فروشگاه است. با این روش، علاوهبر اعتمادسازی، کاربر را به مرحلهی آخر، یعنی وارد کردن اطلاعات کارت بانکی و خرید محصول خود هدایت کردهاید.
جمعبندی
شما میتوانید مبالغ سنگینی برای تبلیغات برند خود سرمایهگذاری کنید و تعداد کاربران خود را چندین برابر افزایش دهید، اما چنانچه هیچ اقدامی برای تقویت و بهینهسازی رابط و تجربهی کاربری وبسایت فروشگاه آنلاین خود نکرده باشید، نمیتوانید نرخ تبدیلِ کاربران بازدیدکننده به پرداختکننده را افزایش دهید و در حقیقت تمام هزینههای گزافی که در جهت تبلیغات برندتان پرداختهاید، هدر خواهد رفت. بنابراین تلاش کنید با ایجاد تعادلی سازنده میان تمام جوانب و لایههای کسب و کارتان، در رشد و توسعهی هر چه بیشتر کسب و کارتان قدم بردارید.















سلام وقت بخیر
UI و UX تاثیری زیادی در فروش ، فروشگاه های اینترنتی داره
ممنونم برای مطلب خوبتون
فروش در اینستاگرام چقدر اعتبار داره ؟
چطور می توانیم به تصویر رسید بانکی اعتماد کنیم ؟
خیلی خوب بود ممنونم