برخی معتقدند هر کسب و کاری با هدف رونق فروش محصولات و افزایش نرخ کاربران پرداختکننده، تنها کافی است یک برنامهریزی و استراتژی دقیق و مشخص، در راستای تولید محتوای تبلیغاتی خود داشته باشد. بر همین اساس، زمان زیادی را صرف تولید محتوا میکنند. تمرکز در یک وجه از هزاران وجهی که رشد درآمدی مشاغل به آن وابسته است، ناخوداگاه باعث تضعیف سایر لایههای کسب و کار میشود. ضمن اینکه تمام هزینههای گزافی که در مسیر تولید محتوا پرداختهاند نیز به هدر رفته و همچنان نتیجهای که در انتظار آن بودهاند نیز رخ نداده است. گرچه تولید محتوای مستمر و سازنده، نقش بسیار مهمی در بازاریابی تبلیغاتی دارد، اما به تنهایی کافی نیست. در حقیقت چشماندازِ موفقیت در رشد و توسعهی هر کسب و کاری، تلفیقی از چندین فعالیت گوناگون است که هر کدام از روش منحصربهفردی پیروی میکند. از جمله بهینهسازی وبسایتهایی که در فروش محصولات، از درگاه پرداخت اینترنتی استفاده میکنند و فروش آنلاین دارند. ممکن است در اولین مواجهه با عبارت «بهینهسازی UI و UX در وب سایت فروشگاههای آنلاین»، این برداشت در فرد ایجاد شود که پرداختن به چنین مساله و ابزاری، نیاز به دانش فنی دارد و حضور یک متخصص و برنامهنویس در پیشبرد آن امری ضروری است. اگر با چنین ذهنیتی روبهرو هستید، پیشنهاد میکنیم پیش از مطالعهی این مطلب، به نکاتی که در این صفحه آورده شده است نگاهی بیندازید.
در بخش اول این مطلب، به طور ویژه در خصوص نکاتی صحبت کردهایم که در بهبود و افزایش نرخ تبدیل پرداخت بسیار تاثیرگذار هستند. در ادامه نیز سایر موارد آن ارائه شده است، با ما همراه باشید:
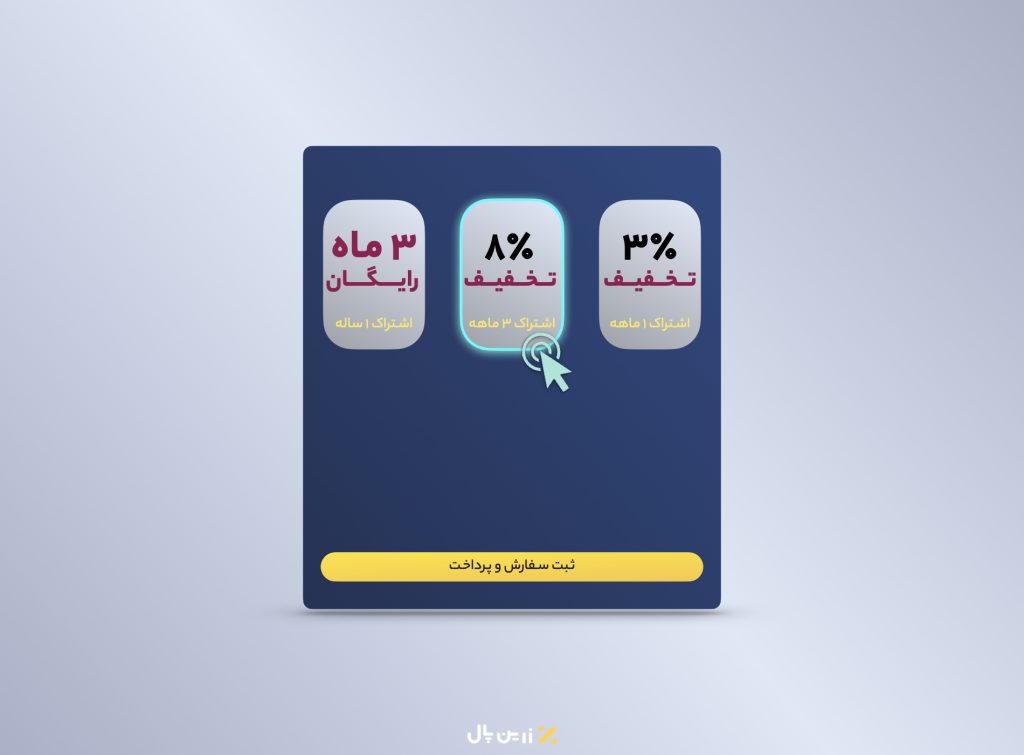
۱۱. از تصاویر قابل کلیک استفاده کنید.
در طراحی UI و UX وبسایت خود، از عناصر بصریِ ساده، در عین حال جذاب استفاده کنید. زیرا همانطور که میدانید ذهن افراد اطلاعات بصری را سریعتر از اطلاعات دیگر پردازش میکنند. بر همین اساس احتمال انتخاب کادری که قابلیت کلیک کردن دارد، به مراتب بیشتر از گزینههای کشویی خواهد بود.

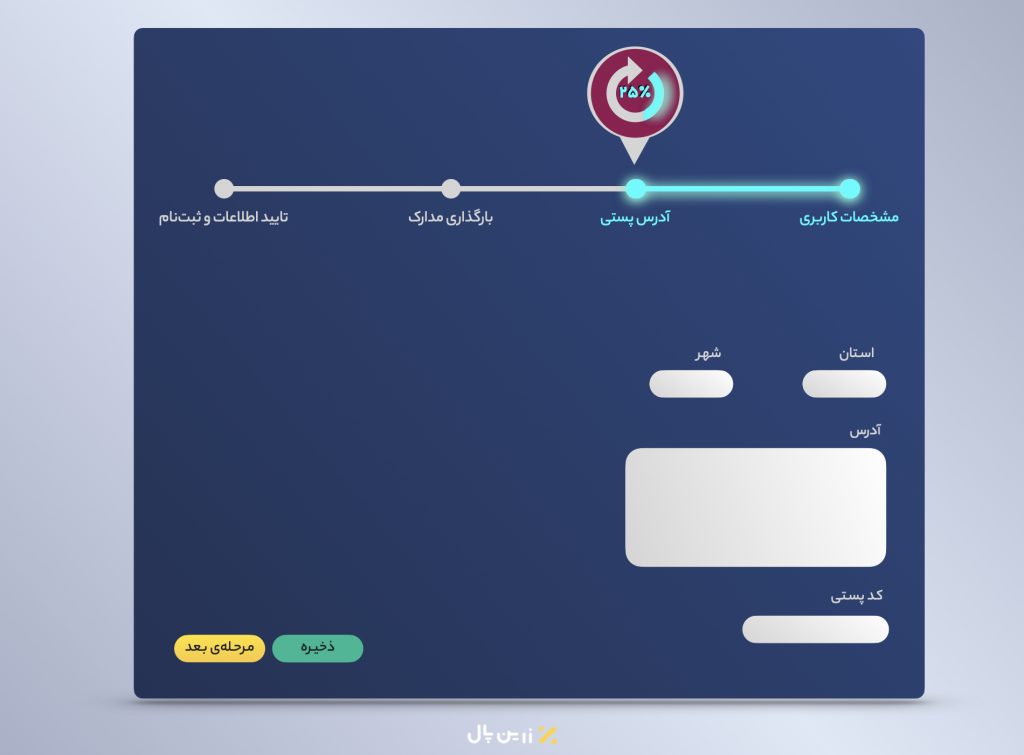
۱۲. از نوار پیشرفت استفاده کنید.
قطعا بارها با این مورد برخورد کردهاید که هنگام وارد کردن اطلاعات خود در یک وبسایت، یا هنگام ثبتنام و تکمیل مدارک هویتی، در قسمت بالایی صفحه، مراحلی که طی کردهاید و مراحلی که باقی مانده را به روشهای مختلفی مانند شمارهگذاری، اعمال رنگبندیهای خاص و گاها با عبارتهایی به شما نمایش میدهد. شاید با خود بگویید این به اصطلاح نمایشگرِ مراحل، چه نکتهی مثبتی با خود به همراه دارد! نکته اینجاست که نمایش مراحل طی شده توسط کاربر، که به آن «نوار پیشرفت» یا Progress Bar نیز گفته میشود، برای فرمهای طولانی بسیار حائز اهمیت است، زیرا علاوهبر آگاهسازی کاربر و ایجاد شفافیت از اینکه فرد در کدام مرحله قرار دارد، بهصورت کاملا غیرمستقیم کاربر بازدیدکننده را برای اتمام مراحلِ از پیش تعیین شده تشویق میکند. در حقیقت با طراحی شاخصهای پیشرفت و نمایش آن به کاربران خود، در فرد انگیزهسازی کردهاید تا فرآیندی که آغاز کرده است را به پایان برساند.

۱۳. سرعت و عملکرد وبسایت خود را تقویت کنید.
جالب است بدانید حتی ۱ ثانیه تاخیر در سرعت بارگیری صفحهی پرداخت، اثرات نامطلوبی به دنبال خواهد داشت. مطالعات به دست آمده از شرکت “Dynatrace” که متشکل از برترین متخصصان و دانشمندان حوزهی فناوری است و منحصرا در حوزهی بهینهسازی عملکرد، توسعهی زیرساختهای فناوری اطلاعات و بهبود تجربهی کاربری فعالیت میکند،نشان میدهد که بیش از نیمی از کاربران آنلاین، هنگام بارگیری یک صفحهی وب، کمتر از ۳ ثانیه منتظر میمانند و در ثانیهی سوم، چنانچه در این بازه، موفق ثبت و پرداخت مبلغ محصول موردنظر خود نشوند، آن صفحه را ترک میکنند.
۱۴. قیمتگذاری محصول خود را شفافسازی کنید.
این قسمت باید به گونهای طراحی و اجرا شود که کاربران بهراحتی بتوانند مبلغ نهایی محصول موردنظر خود را مشاهده کنند. بخشی که برای نمایش مبلغ به کاربر نمایش داده میشود، میبایست شامل تمام هزینهها، مانند هزینهی ارسال نیز باشد. تنها تعداد کمی از کاربران هستند که هنگامی که مبلغ محصول را مشاهده نمیکنند به جستجوی آن میپردازند. سایرین در نهایت وبسایت فروشگاه شما را ترک میکنند و اطمینان داشته باشید که حتی در صورت نیاز هم به وبسایت شما بازنمیگردند.
۱۵. هویت بصری کسب و کارتان را دستکم نگیرید.
درست است که مفهوم کلی یک فرم پرداخت ایدهآل، در پیادهسازی یک فرآیند سریع در چند مرحلهی کوتاه، خلاصه میشود، با اینحال نباید فراموش کنیم تصاویر و رنگها هم در ایدهآل شدن این فرم نقش بسیار مهمی بر عهده دارند. در حقیقت زمانی میتوان گفت یک فرآیند ایدهآل است که UI و UX طراحی شده برای آن، به بهترین شکل خود اجرا شوند. بنابراین پس از تقویت فرآیند پرداخت وبسایت فروشگاه آنلاین خود، در فکر یک طراحی زیبا و منحصربهفرد، در عین حال ساده و کاربرپسند باشید. همچنین نیاز است تا فرمهای موردنظرتان را کاملا متناسب با هویت بصری کسب و کارتان طراحی کنید.
۱۶. ورودی کیبورد پلتفرم خود را تقویت کنید.
به طور معمول سرعت تایپ کردن در گوشی موبایل، نسبت به کامپیوترهای دسکتاپ، تا حدودی کندتر است که به دلیل فرم قرارگیری انگشتان شست و عدم دسترسی به ماوس است. بنابراین حتما این نکته توجه را در نظر داشته باشید که در فرم موردنظرتان، حدالامکان از قرار دادن موارد غیرضروری اجتناب کنید و مواردی که درج آنها الزامی است را از کاربر بازدیدکننده درخواست کنید.
۱۷. از فرم رایج Call To Action استفاده کنید.
دکمهی Call To Action که به اختصار به آن CTA نیز گفته میشود، همان دکمهای است که در تمام وبسایتها و صفحات تحتِ وب، بارها با آن مواجه شدهایم. در بیشتر مواقع این دکمهها به منظور جلب توجه افراد و تبلیغات غیرمستقیم استفاده میشود. CTAها قابل کلیک هستند و معمولا کلمه یا عبارتی که در آنها قرار میگیرد، باعث ترغیب فرد برای کلیک کردن روی آن CTA میشود. از اینرو انتخاب آن مطابق با استانداردهای طراحی، از اهمیت ویژهای برخوردار است در غیر اینصورت نتیجهی مطلوبی حاصل نمیشود.
۱۸. CTA ها میبایست واضح باشند.
برای اینکه سرعت حرکت کاربر را در مسیر پرداخت افزایش دهید، دکمهها را با یک پیام واضح و شفاف برچسبگذاری کنید، طوری که کاربر با دیدن آنها، کاملا در خصوص عملکرد آن دکمه، آگاه شود و هیچ ابهامی برای درک مفهوم آن گزینه، وجود نداشته باشد. در این صورت به سرعت روی آن کلیک میکند، زیرا دقیقا میدانند که پس از انتخاب آن گزینه، به کدام مرحله هدایت میشوند. بهطور مثال پرداخت، نهایی کردن سفارش، پرداخت میکنم، نمونههایی از چند CTA بسیار رایج میان افراد است. بنابراین سعی کنید از عبارتهای نامفهومی مثل مانند: برو، خب و مواردی از این دست، که کاربر را دچار ابهام میکند، خودداری کنید.

۱۹. از رنگ متضاد استفاد کنید.
برای جلب توجه کاربران بازدیدکننده، در طراحی CTAهای وبسایت فروشگاه خود از رنگهای چشمنواز، گیرا و تا حدودی متضاد با سایر بخشها استفاده کنید. البته توصیه میشود حدالامکان این تضاد رنگی به گونهای نباشد که بهطور کلی از پالت رنگی برند خارج شود و به تصویر برند آسیب رساند. پس انتخاب رنگی هماهنگ با هویت بصری برند اهمیت فراوانی دارد. نکتهی حائز اهمیت این است که هنگام چیدمان دکمههای CTA در وبسایت خود، مکانی را برای قرارگیری آنها انتخاب کنید که در بالاترین نقطهی صفحه باشد تا کاربر در اولین ثانیههای ورود به وبسایت، آن را مشاهده کند.
۲۰. وب سایت را متناسب با موبایل طراحی کنید.
این روزها گوشیهای موبایل به یک کامپیوتر شخصی تبدیل شدهاند، به گونهای که افراد درصد زیادی از زمان خود را در آن صرف میکنند. بنابراین سعی کنید در طراحی وبسایت خود، شکل، اندازه، و نحوهی نمایش آیکنها، فونتها و سایر بخشها را مدنظر داشته باشید.